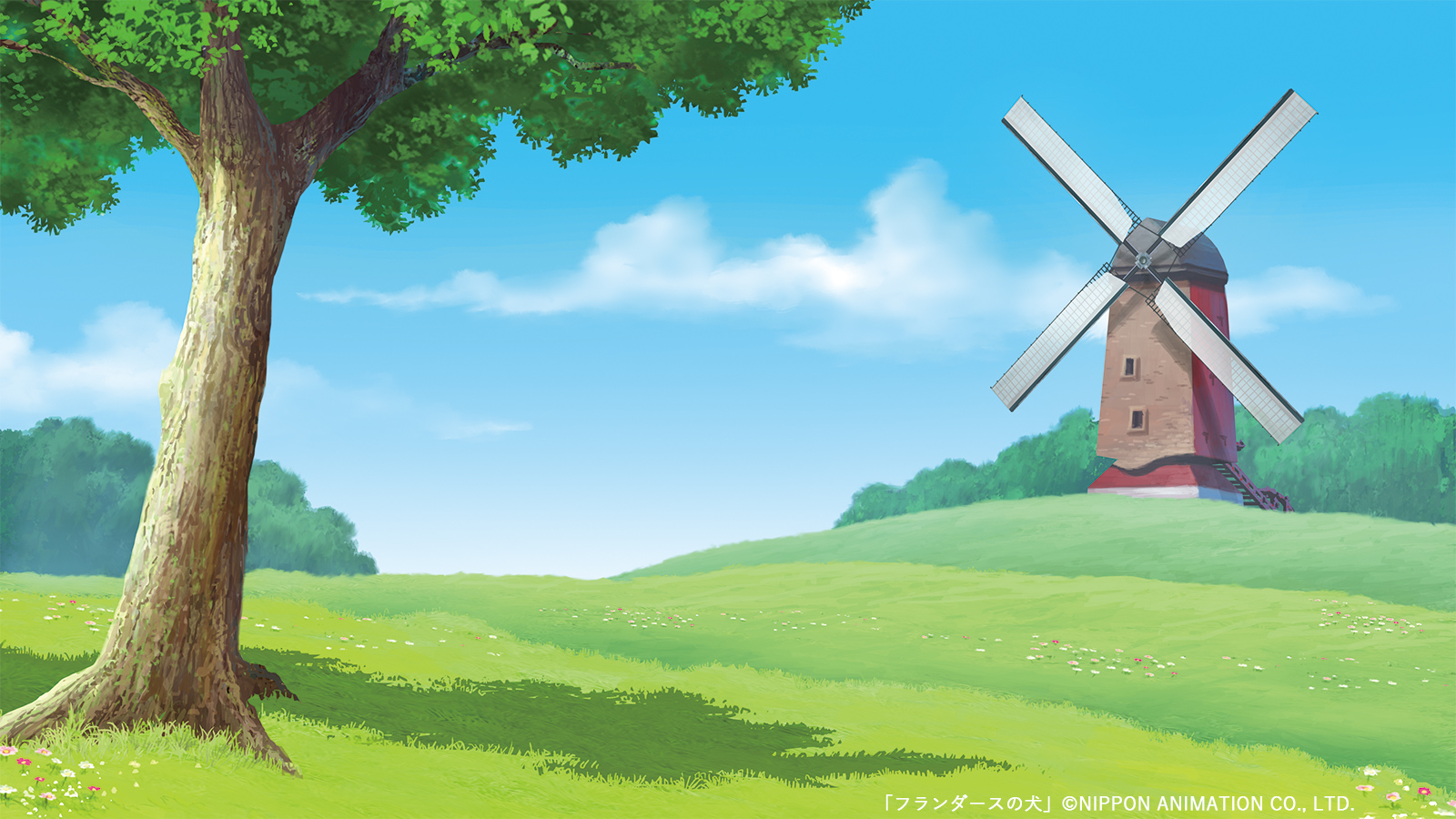
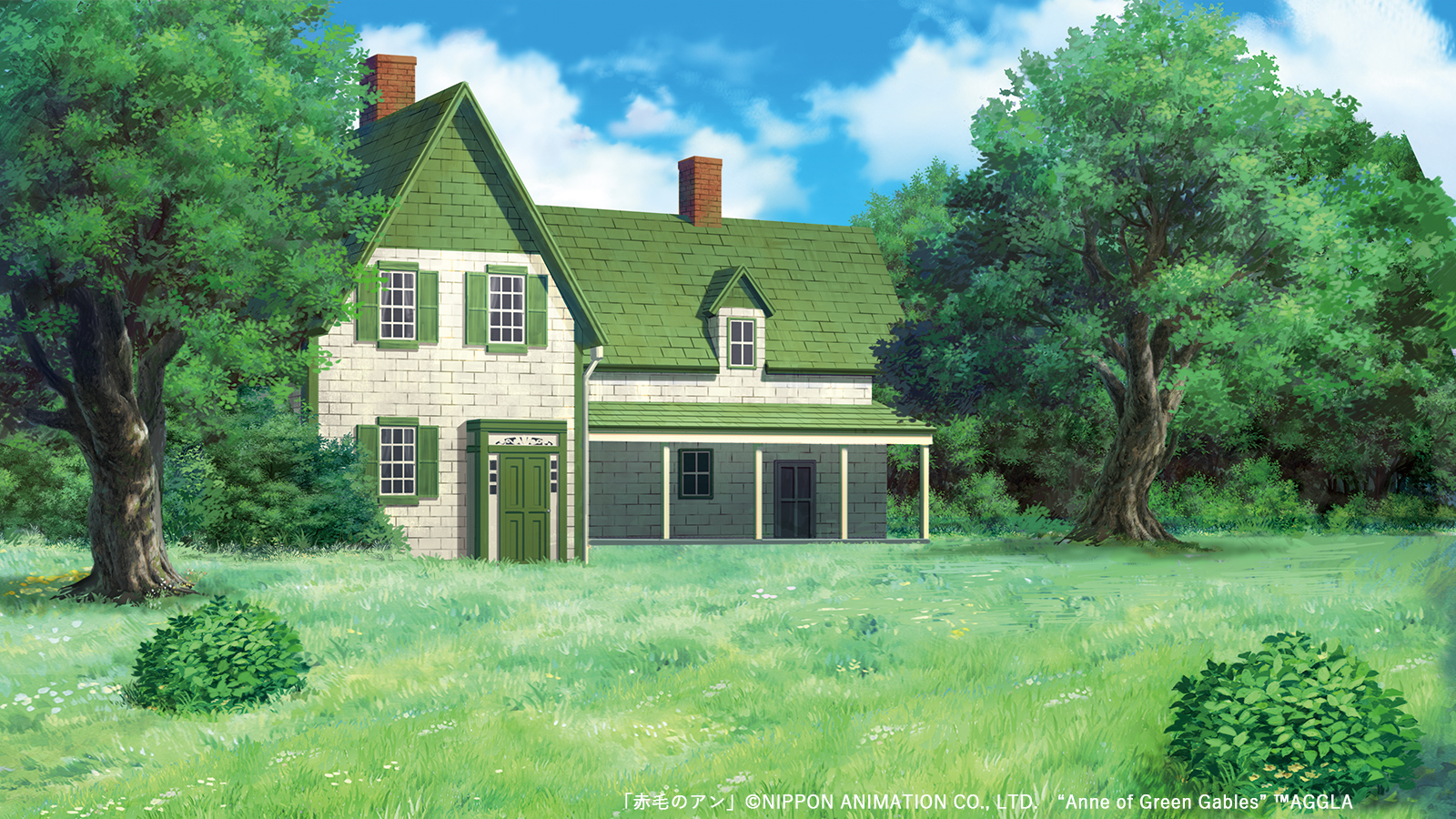
シリーズ6作品のイメージ背景をご提供 自宅でのWeb会議の使用機会の増加をうけ、日本アニメーションよりささやかなプレゼント。 バーチャル背景機能をもったWeb会議ツールでご利用いただける背景画像をご提供いたします。 爽やかな自然の中にいるよう こんにちは。デザイナーのはるえです。 今回はgifアニメーションについてお話させていただきます! gifアニメーションは、複数のgif画像をつなげてパラパラマンガのようにweb上で動きをつける表現手法のことです。 昔からある手法なので古くさいイメージを持たれている方もいるかもCSSとhtmlだけで作れるいろいろな表現 (アニメーション) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ
Web 背景 アニメーション
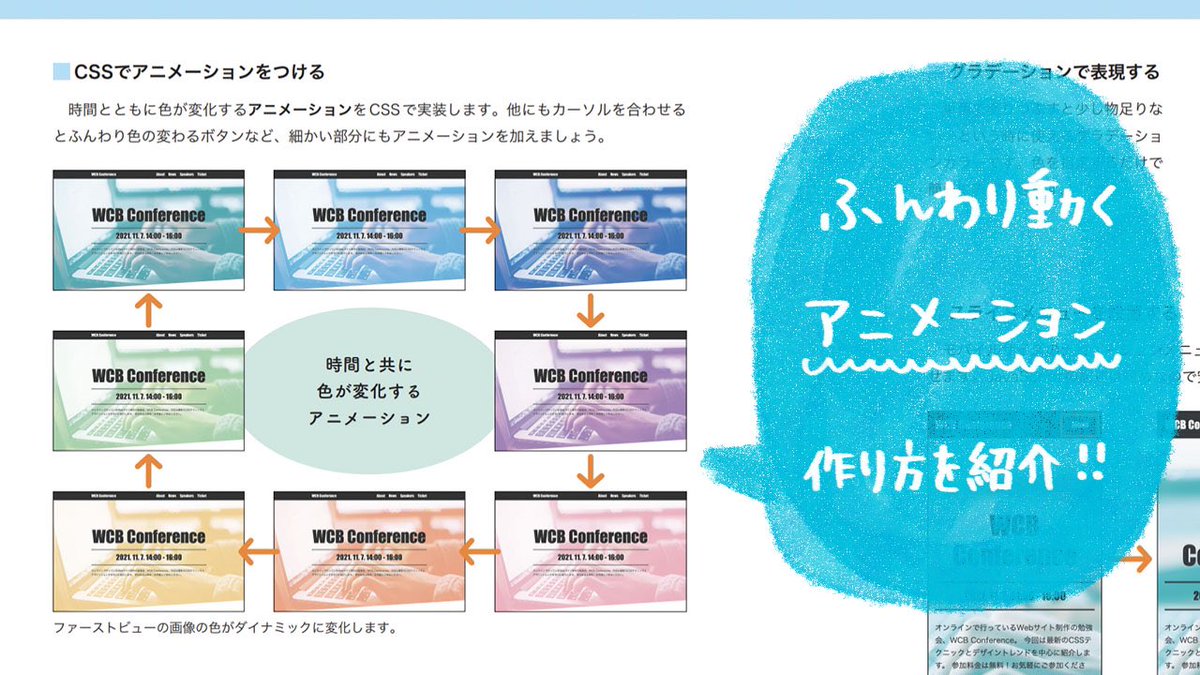
Web 背景 アニメーション- そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS動きを実現する仕組み 仕組み ⇒ アニメーションをする画像を1コマずつ並べ、1枚のPNG画像で書き出し、CSSでコマ送りをして動かす。動かすきっかけを作りたい場合はJavaScriptで制御する。 長所 ⇒ アニメーションの開始や繰り返しといった動きをCSSやJavaScriptを使って外部から制御可能




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に!紙吹雪 収録内容 全画面サイズの紙吹雪が舞い落ちるアニメーションです。 仕様 PNGファイル 透過PNG。サイズ 1コマ640×480pixelループパーティクル素材も収録。 サンプル画像 暗黒・魔空間背景アニメ 12種 収録内容 魔王などが登場しそうな暗黒空間をイメージした背景アニメーション素材です。現代のWebサイトにおいて、もはや標準となりつつある「アニメーション付き背景」。 ブラウザの互換性という課題があるものの、至るところで見かけるようになりましたね。 パーティクル(粒子)、幾何学的、万華鏡風など、さまざまな
Webサービス 「 Vidlery 」は Webサイトの背景に使える動くアニメーションが手に入るサイト です。 最近背景に動画やアニメーションを利用したサイトが増えてきていますね。 そんな動く背景を作りたいときに便利なサイトです。 手に入るアニメーションは CSSで背景を設定! 背景画像や背景色のカスタマイズ方法 BOND BLOG CSSアニメーション │制作妄想アイデア│株式会社イデアルデザイン CSSとJavaScriptでWebページにローディングアニメーションを表示させる方法 Webクリエイターボックス CSSで背景を 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し
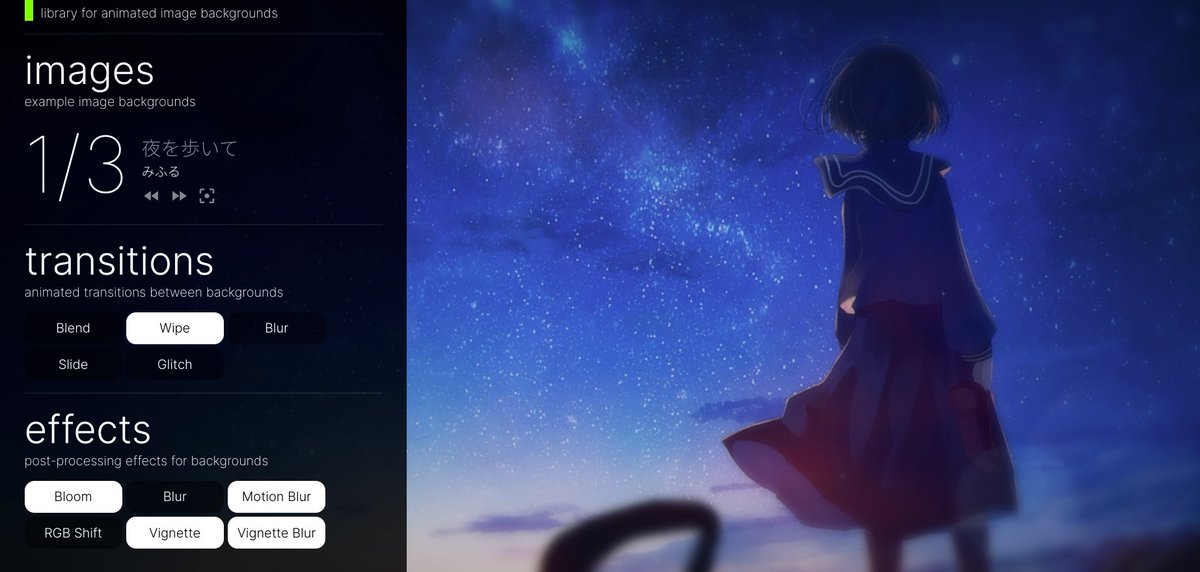
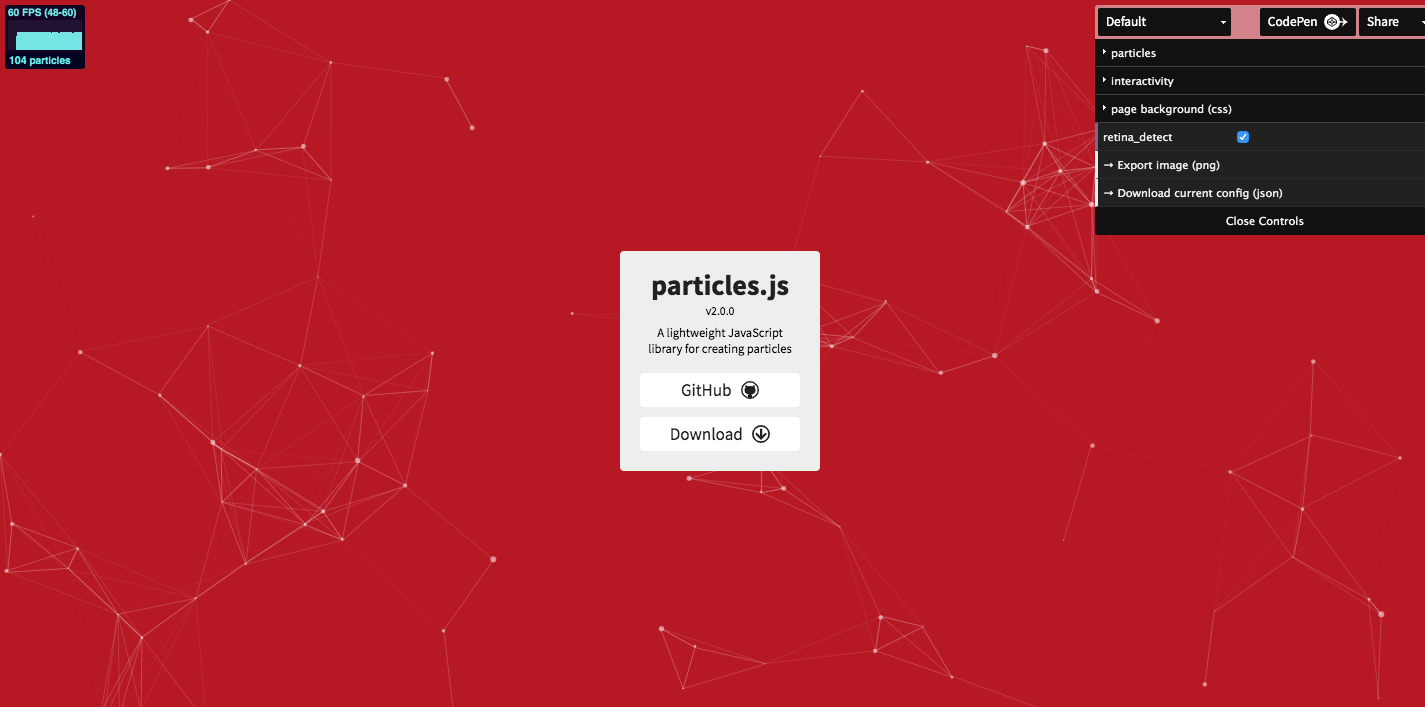
Webサイトにアニメーションイラストを取り入れる際は、デザインの一部ではなく、Webサイト全体のイメージとして考える必要があります。 背景画像 背景画像は、Webサイトに使われる動きの定番です。右側にあるツール内の項目を選択・数値変更を行う。 最後に「Codepen」ボタンを押すと自作したソースコードが表示される。 ①プルダウンからベースになる形状を選択。 ②各項目の変更を行います。 変更は左画面にプレビューされる。 ③「Codepen 文字テキストに合わせて背景をクリッピングするテクニック。 See the Pen CSS background clipping by Sandesh Damkondwar (@sandeshdamkondwar) on CodePen Animated text fill 文字テキストに合わせて、背景デザインをアニメーションさせるテクニック。




無料のアニメーションメーカーオンライン アニメーショングラフィックスと動画の作成 Crello




セットは クリスマスのアニメーションを作成します 透明な背景にフラッシュを移動します Web 壁紙 印刷に使用されます のイラスト素材 ベクタ Image
Animation contentScale 26s forwards; CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集 CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ 作成:7 更新: folder Web制作 > 404ページやランディングページに今時のおしゃれなエフェクトを付与したい。 今回はCSSのみで簡単に実装できる、背景を動かすエフェクトをまとめ




年中期のwebアニメーション実装の全容と方法70選 Qiita




デザイナー必見 19年チェックしておくべきuiとwebデザインのトレンド17選 Seleqt セレキュト Seleqt セレキュト
これがパワポ! ? プロが作るかっこいいアニメーションデザイン 普通のプレゼンではアニメーションをガンガンつけることはないと思います。 でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみて イケてるローディング・アニメーション25選 Twitter Tweet Button 14 ツイート Pocket Widget 22 最近はギガ単位のデータをダウンロードすることもさほど珍しくはなくなってきましたが、ネット上の大容量のデータを受信してサービスが動作するまでに欠かせない ついでに、ページコンテンツ要素(content)もアニメーションで一緒に表示させるようにしてみます。content { webkitanimation contentScale 26s forwards;




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




スクロールすると背景が動くwebページを作る Apple風のかっこいいサイト作り Part1 洋梨日記
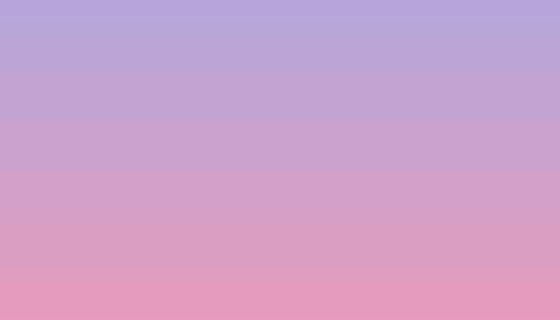
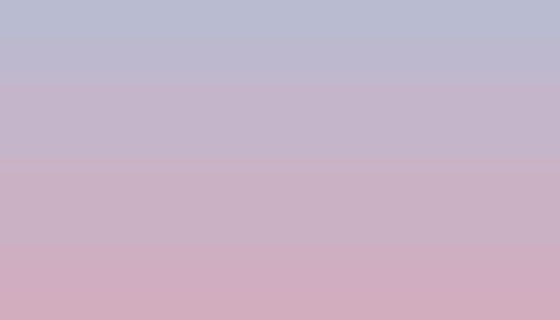
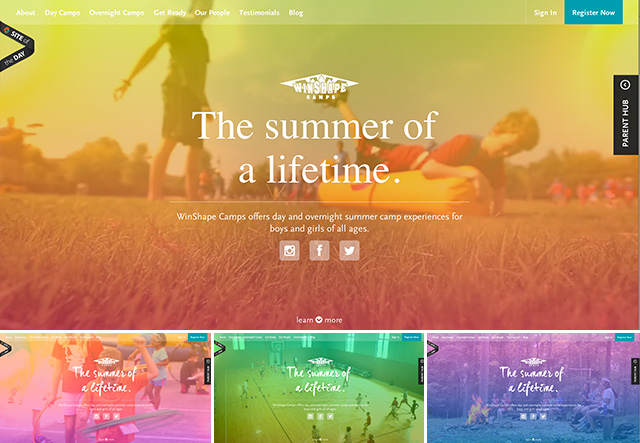
グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS アニメーションのきれいなWebサイト10選 メインビジュアルで、マウスカーソルに合わせて背景のマスクが動く仕様。 スクロールの動きの制御もこのサイトの雰囲気にあっており、サイトのイメージを色濃くしている印象です。 スクロールの動きでサイト 手軽に実装! Webサイトにアニメーションを加えられるCSS&JavaScriptライブラリー 人間の目は動きを感知すると反射的に目が動き、意識をそちらに向けるそうです。 そのため、アニメーションは要素をほんの少し動かすだけで注目を集められるという強い力




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




ベクトル漫画のスタイルがアニメーションの宝箱のイラスト オープンとクローズのアンティーク ボックス 白い背景上に分離 ビデオゲーム コンピューターまたは Web デザインのゲーム ユーザー インターフェイス Gui 要素 のイラスト素材 ベクタ Image




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




Webサイトをもっと楽しく モダンでスタイリッシュなgifアニメの使い方5つ Wpj




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




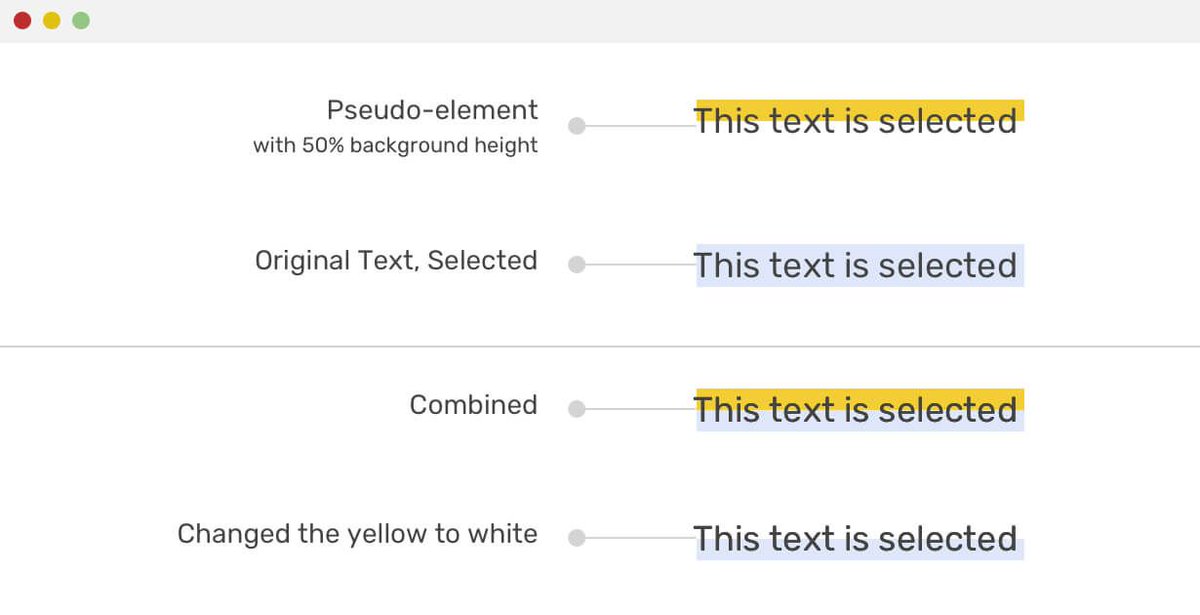
デイリーwebテク 選択されたテキストをcssでスタイリングする方法を解説 文字の下半分くらいの高さで背景 色が付くようにしたり カーソルが外れるとアニメーションして背景色部分の幅を変えるなど 実験的なノウハウが興味深いです Selection In Css




デザイン自体はスタンダード スクロールで背景が切り替わる 回転する Q の文字アニメーション スクロールした時に出てくる固定ナビがカワイイ など細かい アニメーションが見どころ Webデザイン参考 Lp デザイン ウェブデザイン ゲームデザイン




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



1




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




Web制作に最適 背景を重ねるcss画像アニメーション4選 Css アニメーション アニメーション Web 制作




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




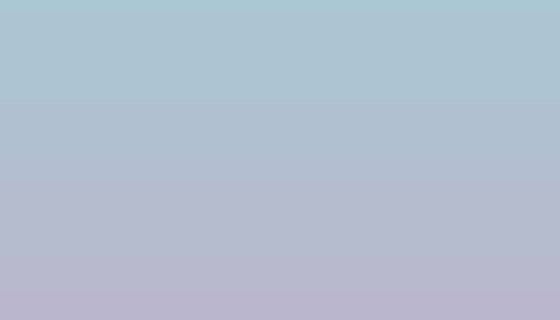
世界名作劇場 シリーズのweb会議用背景を配布開始 ニュース Nippon Animation




まさとらん בטוויטר Webページの背景画像をダイナミックにアニメーション化できるライブラリが公開中 Midori Three Jsをベースにwebglで処理しているのでスムーズに動作するし パーティクルやエフェクトなどもかなり良い感じ T Co 9rmmylcbli T




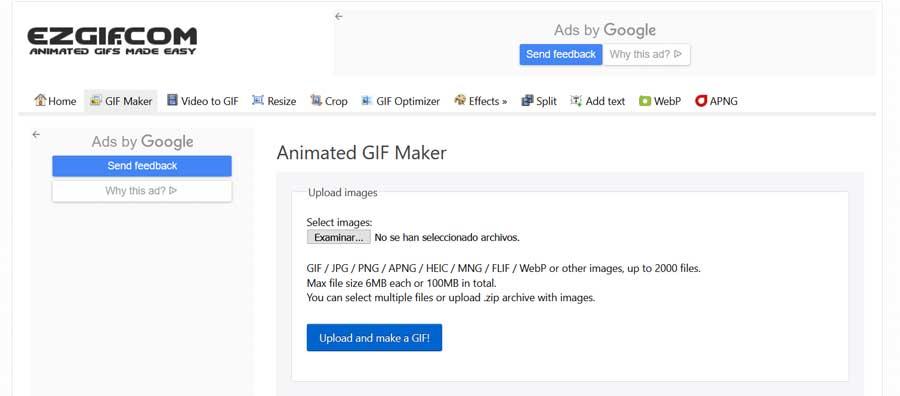
クリアなアニメーションgifを作成する方法 Itigic




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




背景を Svg で全面表示し パターン化をアニメーションさせる




背景に動画を使ったwebサイトの作り方 Webクリエイターボックス




Htmlとcssで背景に動画を流す フロントエンド Kigiroku




Background Imageで指定した画像にアニメーションをつける リードスタイル株式会社 山梨県甲府市




ファーストビューの動きが面白いwebサイト Webクリエイターボックス



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Webデザイン制作の見本に すぐれた最新実例サンプル33点まとめ Photoshopvip




ボード Website のピン



3




Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog




Webデザインに取り入れたいグラデーションの効果的な使い方 ホームページ制作 Webマーケティング 株式会社spc




ログイン画面の背景のアニメーション効果 コードワールド




Particles Jsを使って要素の背景に美しいアニメーションを表示する Into The Program




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




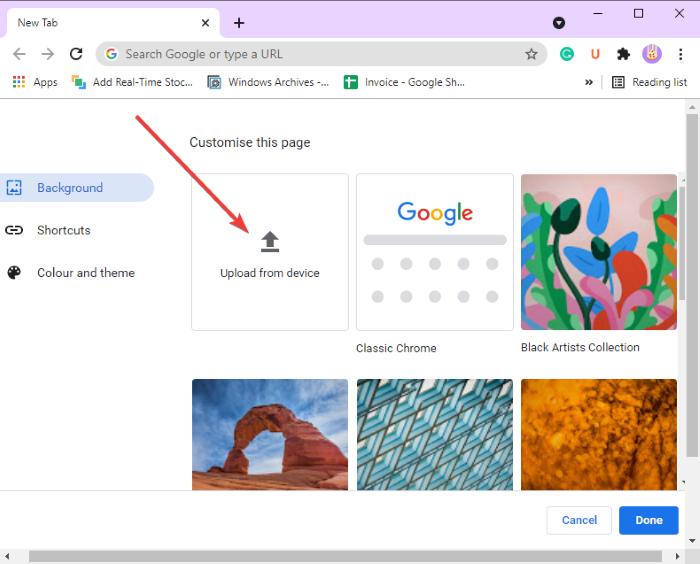
Chromeでホームページの背景をアニメーション化する方法 Ja Atsit




背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program



背景 シンプル




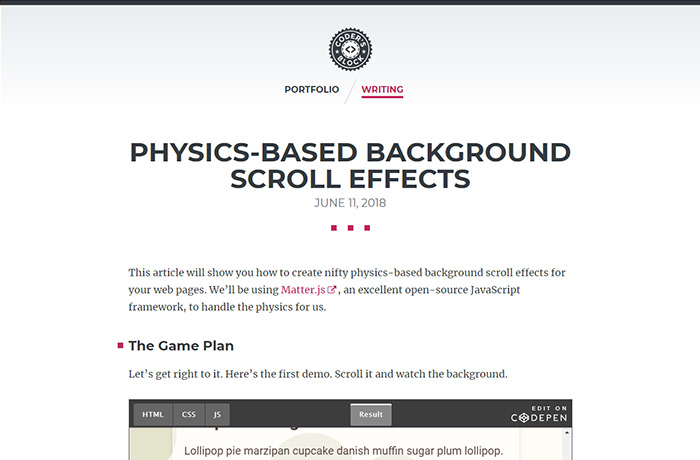
背景にスクロールアニメーションを実装できる Physics Based Background Scroll Effects Webclips




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Webクリエイター ボックス 背景色をはじめ いろんな要素を動かすcssアニメーション もちろんデモファイルもあります




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス




Bamboo Inc Com 株式会社バンブー Gallery Sword Art Sword Art Online Scenery



背景の動き 動くwebデザインアイディア帳




世界名作劇場 シリーズのweb会議用背景を配布開始 ニュース Nippon Animation




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




背景にひと手間加えたい時に便利なスクリプト 10 Nxworld




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




世界名作劇場 シリーズのweb会議用背景を配布開始 ニュース Nippon Animation




背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版




接続構造 3dアニメーション抽象的な背景 白線のウェブの抽象的なアニメーション の写真素材 画像素材 Image



Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




ラスカルと世界名作劇場 自宅でのweb会議の使用機会の増加をうけ 日本アニメーションよりささやかなプレゼント バーチャル背景機能をもったweb 会議ツールでご利用いただける背景画像をご提供いたします 爽やかな自然の中にいるような感覚で 楽しく会議をして




背景のデザインに困った時に Webデザイン ソーシャルメディア イラストなどに利用できる背景素材生成ツール コリス




Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト Seleqt セレキュト




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




ドラえもん エヴァ などweb会議に使える背景壁紙画像まとめ アニメイトタイムズ




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム




ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 ホバーアニメーション Push Tokyo




繰り返し背景を全面表示してアニメーションする




背景に動画を敷くwebページを勘で作った Memographix




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends




ベクトル漫画のスタイルがアニメーションの宝箱のイラスト オープンとクローズのアンティーク ボックス 白い背景上に分離 ビデオゲーム コンピューターまたは Web デザインのゲーム ユーザー インターフェイス Gui 要素 のイラスト素材 ベクタ Image



背景画像




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Web サービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Chromeでホームページの背景をアニメーション化する方法 Ja Atsit




世界名作劇場 シリーズのweb会議用背景を配布開始 ニュース Nippon Animation



Fn Webページの背景に粒子のアニメーションを加える ー Particleground Html5 テクニカルノート




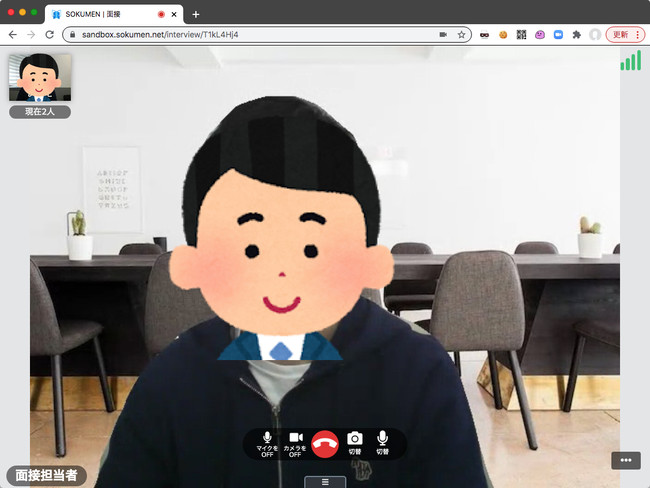
シンプル カンタンなweb面接ツール Sokumen のaiによる背景 フィルター機能がより滑らかに正式版としてバージョンアップ 株式会社マルジュのプレスリリース



No comments:
Post a Comment